您现在的位置是:网站首页> 编程资料编程资料
基于display:table的CSS布局让HTML元素和像table一样CSS display属性的table表格布局关于CSS中的display:table-cell使用技巧的几种应用css display table 自适应高度、宽度问题的解决
![]() 2021-09-07
1277人已围观
2021-09-07
1277人已围观
简介 display:table的CSS声明能够让一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局,使我们能够轻松定义一个单元格的边界、背景等样式,而不会产生因为使用了table那样的制表标签所导致的语义化问题
当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table、table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器。它标志着复杂CSS布局技术的结束,同时也给了HTML表格布局致命一击。最终,使用CSS布局来制作出类似于table布局的栅格将会变得十分迅速和简单。
网页元素应用上那些与表格相关的display属性值后,能够模仿出与表格相同的特性。我将会在该文中给大家演示这种方法给CSS布局带来的巨大影响。
使用CSS表格
CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题。例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局,使我们能够轻松定义一个单元格的边界、背景等样式,而不会产生因为使用了table那样的制表标签所导致的语义化问题。
在深入了解这种方法之前,让我们先来写份HTML文档实例:
这份HTML源代码满足了内容呈现方面的要求。先是导航栏,然后是附加栏,最后是内容栏。
我们同样需要将以下CSS样式应用上去:
#main {
display: table;
border-collapse: collapse;
}
#nav {
display: table-cell;
width: 180px;
background-color: #e7dbcd;
}
#extras {
display: table-cell;
width: 180px;
padding-left: 10px;
border-right: 1px dotted #d7ad7b;
}
#content {
display: table-cell;
width: 380px;
padding-left: 10px;
}
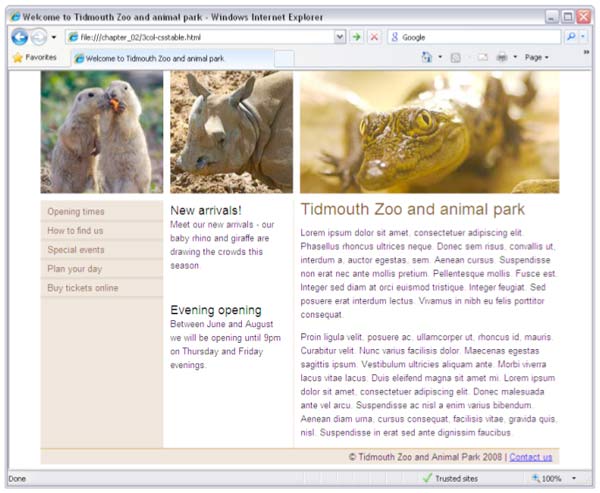
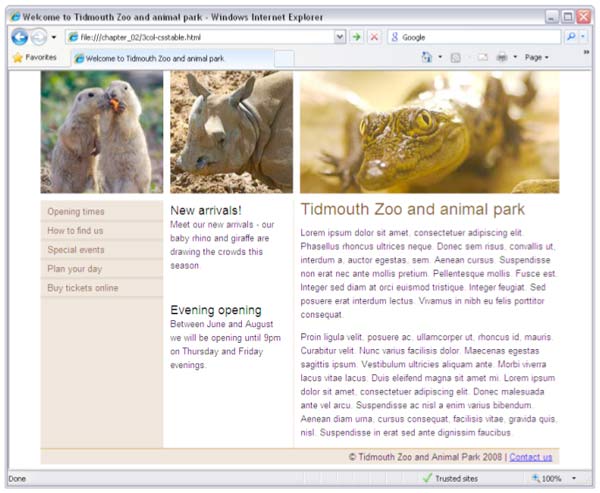
这种基于表格的新CSS布局方式能够正确的在IE8、Firefox、Safari和Opera(译者注:包括FF2/FF3/Google都通过了测试)中显示出来。下面这张图片是它在IE8中的样子:

我们轻松实现了三栏等高布局,而无需使用伪造背景图片之类的技巧,更不用担心定位和清除浮动的问题!
它是怎样实现的?
你可以给HTML元素指定与表格相关的display属性值,使得它们像表格元素那样渲染。以下是这些可用的display属性值:
table
使该元素按table样式渲染
table-row
使该元素按tr样式渲染
table-cell
使该元素按td样式渲染
table-row-group
使该元素按tbody样式渲染
table-header-group
使该元素按thead样式渲染
table-footer-group
使该元素按tfoot样式渲染
table-caption
使该元素按caption样式渲染
table-column
使该元素按col样式渲染
table-column-group
使该元素按colgroup样式渲染
等等……难道用table布局不是错的吗?
可能你会对我们上面给出的布局实例有点不爽——毕竟,正如我自己也是一名WEB标准化的拥护者,我们不都一直坚持不应该使用table来进行布局吗?
table元素在HTML当中是一个包含语义的标签:它描述什么是数据。因此,你只能用它来标记那些需要制表的数据,例如一张财务信息表。如果数据能够以电子表格的形式保存在你的电脑中,那它在HTML文档中很可能需要用到table标签进行标记。
从另一方面来看,display的table属性值只是声明了某些元素在浏览器中的样式——它不包含语义。如果使用table元素来进行布局,它将会告诉客户端:这些数据是制表的。使用一些display属性被设置为table和table-cell之类的div标签,除了告诉客户端以某种特定的样式来渲染它们以外,不会告诉客户端任何语义,只要客户端能够支持这些属性值。
当然,我们同样还要注意,当我们真的需要制表数据的时候不要使用一大堆被声明为display:table;的div元素。
我们上面的那个例子是一个简单的单行三列布局,无需费尽心思,我们就能够使用这种技术轻松实现复杂的栅格布局。
匿名表格元素
CSS表格除了包含table布局的普通规则之外,同时还有着CSS table布局的超强特性:缺少的表格元素会被浏览器以匿名方式创建。CSS2.1规范中写道:
CSS2.1表格模型中的元素,可能不会全部包含在除HTML之外的文档语言中。这时,那些“丢失”的元素会被模拟出来,从而使得表格模型能够正常工作。所有的表格元素将会自动在自身周围生成所需的匿名table对象,使其符合table/inline-table、table-row、table-cell的三层嵌套关系。
这段话的意思是,如果我们为元素使用“display:table-cell;”属性,而不将其父容器设置为“display:table-row;”属性,浏览器会默认创建出一个表格行,就好像文档中真的存在一个被声明的表格行一样。
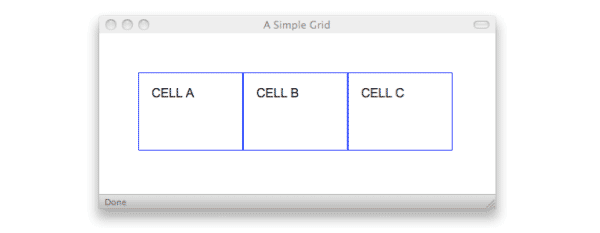
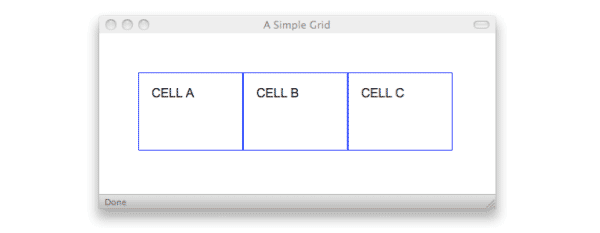
让我们用个简单的例子来研究下它的这一特性:以下是三栏栅格布局。我们将会用三份不同的HTML样例,而它们将表现出相同的视觉效果。

首先,以下是能够生成三列布局样例的其中一份:
这份嵌套的div元素看起来不是那么让人兴奋,稍等一会,我们现在来做点什么。它的CSS样式也非常简单:
.container {
display: table;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
width: 100px;
height: 100px;
border: 1px solid blue;
padding: 1em;
}
以上CSS给类名为container的元素定义了“display:table;”属性,类名为row的元素定义了“display:table-row;”,类名为cell的元素定义了“display:table-cell;”,同样还给它定义了边框、高度和宽度值。
以上HTML文档明确地为三个单元格定义了包含它的表格和表格行,使用到了所有我们创建的CSS类名。然而,我们可以减少这些标签,移除一行div元素试试:
即使上面的代码遗漏了声明表格的那一行,浏览器仍将创建一个匿名的表格行。我们还可以移除更多的代码:
以上代码遗漏了声明表格和表格行的代码,浏览器同样会创建出这些匿名的盒对象。即使缺少这些标签元素,最终的效果仍然是一样的。
创建匿名表格元素的规则
这些匿名的盒对象不是用魔术变出来的,它们也不会自动往你的HTML源码中添加新的标签。为了完全发挥出匿名表格元素的优势,你最好能够对创建它们的规则有所了解。如果布局中调用了匿名元素,浏览器将会根据需要创建一个匿名的盒对象并将它的CSS display属性设置为table、table-row或table-cell中的一个。
如果某个元素已经被设置为“display:table-cell;”,而它的父节点(包含它的容器)没有被设置为“display:table-row;”属性,那么浏览器将会创建一个被设置为“display:table-row;”的匿名盒对象来嵌套它。并且与之相邻的属性为“display: table-cell;”的兄弟节点也都会被这个匿名盒对象所包含,直到碰到一个没有被设置为“display: table-cell;”的元素而结束这一行。以下是相关的代码样例:
上面的三个类名为“cell”的div元素均被设置为“display:table-cell;”,它们将会像一个单行表格的三个单元格一样并列排布。最后一个div元素则不会被包含在这一表格行当中,因为它没有被设置成“display:table-cell;”。
如果某个元素被设置为“display:table-row;”,而它的父节点没有被设置为“display:table;”(或者“display:table-row-group;”),浏览器将会创建一个被设置为“display:table;”的匿名盒对象来嵌套它,与之相邻的属性为“display: table-row;”的兄弟节点也都会被包含其中。同样,如果某个元素被设置为“display:table-row;”,但它的内部却缺少“display:table-cell;”的元素,那么一个匿名的table-cell将会被创建,用来包含该table-row中的所有元素。
请看以下代码:
上面两排类名为“row”的div元素被设置了“display:table-row;”属性,它们将会像单列表格中的两行一样依次排列。最后一个div元素则不会包含在这个匿名的table中。
以此类推,如果某个元素的display属性值被设置为与表格相关的值,如table-row-group、table-header-group、 table-footer-group、table-column、table-column-group以及table-caption,但同时又没有一个被设置为“display:table;”的父元素,那么一个匿名的盒对象将会被创建用来包含该元素和它的某些兄弟节点。
其他有用的表格属性
当使用CSS表格时,因为这些元素遵从table布局的普通规则,所以你还可以给它们应用其它表格相关的CSS属性。下面是一些派得上用场的属性:
table-layout
将table-layout属性设置为fixed可以让浏览器按照固定算法来渲染单元格的宽度。这在固定宽度布局中非常有用,例如我们最上面的那段布局代码。
Border-collapse
和普通的HTML表格一样,你可以使用border-collapse属性来定义你的table布局元素之间使用何种形式的边框,是共用边框(赋值为collapse)还是使用各自独立的边框(赋值为separate)。
Border-spacing
如果你声明了“border-collapse:separate;”,那么你就可以使用border-spacing属性来定义相邻两个单元格边框间的距离。
制作完美的栅格
制作等高栅格对于传统CSS布局技术来说已经成为一个难题,然而使用合适的CSS表格则很容易实现。例如,如果我们想制作一个包含图片和标题的影像图库栅格(如下图),使用CSS表格很快就能搞定。

以下是我们这个影像图库的代码:

A lily in the gardens of The Vyne Country House

Fuchsia plant in my garden

A crazy looking flower

This robin has been visiting our garden over the summer.
He is very friendly and doesn't seem to be too worried about sharing the garden with us.
每张图片被一个img标签引用,它的标题包含在P元素中,它们均被包含在一个类名为“image”的div元素中。同一行的div被一个类名为“row”的div元素包含,整个影像图库被一个类名为“grid”的div元素包含。
实现这个布局的CSS代码十分简单:
.grid {
display: table;
border-spacing: 4px;
}
.row {
display: table-row;
}
.image {
display: table-cell;
width: 240px;
background-color: #000;
border: 8px solid #000;
vertical-align: top;
text-align: center;
}
.image p {
color: #fff;
font-size: 85%;
text-align: left;
padding-top: 8px;
}
以上CSS代码简明易懂,可能你还注意到了我们是怎样通过border-spacing属性来控制单元格图像之间的距离的。制作一张栅格布局变得再简单不过了,同时我们还可以避免那些使用float元素实现等高布局所带来的麻烦。
将理论运用于实战
本文展示了CSS display属性中表格相关属性值的基础用法,开发者不断努力通过CSS来实现可靠的基础栅格布局,而这种方法最终会使其变得更简单。我们已经对CSS表格布局做了一个简明易懂的介绍,研究了display属性中各种表格相关的属性值,找出了匿名表格元素的本质,另外还发现了一些其它有用的CSS表格属性。
接下来的一步就看你了,你已经了解到使用CSS表格制作栅格布局的潜力,带着好奇心去自己尝试下吧!运用从本文学到的知识,你可以开始实践你自己的CSS表格布局并发明一些新的技术。
网页元素应用上那些与表格相关的display属性值后,能够模仿出与表格相同的特性。我将会在该文中给大家演示这种方法给CSS布局带来的巨大影响。
使用CSS表格
CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题。例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局,使我们能够轻松定义一个单元格的边界、背景等样式,而不会产生因为使用了table那样的制表标签所导致的语义化问题。
在深入了解这种方法之前,让我们先来写份HTML文档实例:
复制代码
代码如下:? news headlines column content…
? main article content…
这份HTML源代码满足了内容呈现方面的要求。先是导航栏,然后是附加栏,最后是内容栏。
我们同样需要将以下CSS样式应用上去:
复制代码
代码如下:#main {
display: table;
border-collapse: collapse;
}
#nav {
display: table-cell;
width: 180px;
background-color: #e7dbcd;
}
#extras {
display: table-cell;
width: 180px;
padding-left: 10px;
border-right: 1px dotted #d7ad7b;
}
#content {
display: table-cell;
width: 380px;
padding-left: 10px;
}
这种基于表格的新CSS布局方式能够正确的在IE8、Firefox、Safari和Opera(译者注:包括FF2/FF3/Google都通过了测试)中显示出来。下面这张图片是它在IE8中的样子:

我们轻松实现了三栏等高布局,而无需使用伪造背景图片之类的技巧,更不用担心定位和清除浮动的问题!
它是怎样实现的?
你可以给HTML元素指定与表格相关的display属性值,使得它们像表格元素那样渲染。以下是这些可用的display属性值:
table
使该元素按table样式渲染
table-row
使该元素按tr样式渲染
table-cell
使该元素按td样式渲染
table-row-group
使该元素按tbody样式渲染
table-header-group
使该元素按thead样式渲染
table-footer-group
使该元素按tfoot样式渲染
table-caption
使该元素按caption样式渲染
table-column
使该元素按col样式渲染
table-column-group
使该元素按colgroup样式渲染
等等……难道用table布局不是错的吗?
可能你会对我们上面给出的布局实例有点不爽——毕竟,正如我自己也是一名WEB标准化的拥护者,我们不都一直坚持不应该使用table来进行布局吗?
table元素在HTML当中是一个包含语义的标签:它描述什么是数据。因此,你只能用它来标记那些需要制表的数据,例如一张财务信息表。如果数据能够以电子表格的形式保存在你的电脑中,那它在HTML文档中很可能需要用到table标签进行标记。
从另一方面来看,display的table属性值只是声明了某些元素在浏览器中的样式——它不包含语义。如果使用table元素来进行布局,它将会告诉客户端:这些数据是制表的。使用一些display属性被设置为table和table-cell之类的div标签,除了告诉客户端以某种特定的样式来渲染它们以外,不会告诉客户端任何语义,只要客户端能够支持这些属性值。
当然,我们同样还要注意,当我们真的需要制表数据的时候不要使用一大堆被声明为display:table;的div元素。
我们上面的那个例子是一个简单的单行三列布局,无需费尽心思,我们就能够使用这种技术轻松实现复杂的栅格布局。
匿名表格元素
CSS表格除了包含table布局的普通规则之外,同时还有着CSS table布局的超强特性:缺少的表格元素会被浏览器以匿名方式创建。CSS2.1规范中写道:
CSS2.1表格模型中的元素,可能不会全部包含在除HTML之外的文档语言中。这时,那些“丢失”的元素会被模拟出来,从而使得表格模型能够正常工作。所有的表格元素将会自动在自身周围生成所需的匿名table对象,使其符合table/inline-table、table-row、table-cell的三层嵌套关系。
这段话的意思是,如果我们为元素使用“display:table-cell;”属性,而不将其父容器设置为“display:table-row;”属性,浏览器会默认创建出一个表格行,就好像文档中真的存在一个被声明的表格行一样。
让我们用个简单的例子来研究下它的这一特性:以下是三栏栅格布局。我们将会用三份不同的HTML样例,而它们将表现出相同的视觉效果。

首先,以下是能够生成三列布局样例的其中一份:
复制代码
代码如下:CELL A
CELL B
CELL C
这份嵌套的div元素看起来不是那么让人兴奋,稍等一会,我们现在来做点什么。它的CSS样式也非常简单:
复制代码
代码如下:.container {
display: table;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
width: 100px;
height: 100px;
border: 1px solid blue;
padding: 1em;
}
以上CSS给类名为container的元素定义了“display:table;”属性,类名为row的元素定义了“display:table-row;”,类名为cell的元素定义了“display:table-cell;”,同样还给它定义了边框、高度和宽度值。
以上HTML文档明确地为三个单元格定义了包含它的表格和表格行,使用到了所有我们创建的CSS类名。然而,我们可以减少这些标签,移除一行div元素试试:
复制代码
代码如下:CELL A
CELL B
CELL C
即使上面的代码遗漏了声明表格的那一行,浏览器仍将创建一个匿名的表格行。我们还可以移除更多的代码:
复制代码
代码如下:CELL A
CELL B
CELL C
以上代码遗漏了声明表格和表格行的代码,浏览器同样会创建出这些匿名的盒对象。即使缺少这些标签元素,最终的效果仍然是一样的。
创建匿名表格元素的规则
这些匿名的盒对象不是用魔术变出来的,它们也不会自动往你的HTML源码中添加新的标签。为了完全发挥出匿名表格元素的优势,你最好能够对创建它们的规则有所了解。如果布局中调用了匿名元素,浏览器将会根据需要创建一个匿名的盒对象并将它的CSS display属性设置为table、table-row或table-cell中的一个。
如果某个元素已经被设置为“display:table-cell;”,而它的父节点(包含它的容器)没有被设置为“display:table-row;”属性,那么浏览器将会创建一个被设置为“display:table-row;”的匿名盒对象来嵌套它。并且与之相邻的属性为“display: table-cell;”的兄弟节点也都会被这个匿名盒对象所包含,直到碰到一个没有被设置为“display: table-cell;”的元素而结束这一行。以下是相关的代码样例:
复制代码
代码如下:CELL A
CELL B
CELL C
Not a cell
上面的三个类名为“cell”的div元素均被设置为“display:table-cell;”,它们将会像一个单行表格的三个单元格一样并列排布。最后一个div元素则不会被包含在这一表格行当中,因为它没有被设置成“display:table-cell;”。
如果某个元素被设置为“display:table-row;”,而它的父节点没有被设置为“display:table;”(或者“display:table-row-group;”),浏览器将会创建一个被设置为“display:table;”的匿名盒对象来嵌套它,与之相邻的属性为“display: table-row;”的兄弟节点也都会被包含其中。同样,如果某个元素被设置为“display:table-row;”,但它的内部却缺少“display:table-cell;”的元素,那么一个匿名的table-cell将会被创建,用来包含该table-row中的所有元素。
请看以下代码:
复制代码
代码如下:ROW A
ROW B
Not a row
上面两排类名为“row”的div元素被设置了“display:table-row;”属性,它们将会像单列表格中的两行一样依次排列。最后一个div元素则不会包含在这个匿名的table中。
以此类推,如果某个元素的display属性值被设置为与表格相关的值,如table-row-group、table-header-group、 table-footer-group、table-column、table-column-group以及table-caption,但同时又没有一个被设置为“display:table;”的父元素,那么一个匿名的盒对象将会被创建用来包含该元素和它的某些兄弟节点。
其他有用的表格属性
当使用CSS表格时,因为这些元素遵从table布局的普通规则,所以你还可以给它们应用其它表格相关的CSS属性。下面是一些派得上用场的属性:
table-layout
将table-layout属性设置为fixed可以让浏览器按照固定算法来渲染单元格的宽度。这在固定宽度布局中非常有用,例如我们最上面的那段布局代码。
Border-collapse
和普通的HTML表格一样,你可以使用border-collapse属性来定义你的table布局元素之间使用何种形式的边框,是共用边框(赋值为collapse)还是使用各自独立的边框(赋值为separate)。
Border-spacing
如果你声明了“border-collapse:separate;”,那么你就可以使用border-spacing属性来定义相邻两个单元格边框间的距离。
制作完美的栅格
制作等高栅格对于传统CSS布局技术来说已经成为一个难题,然而使用合适的CSS表格则很容易实现。例如,如果我们想制作一个包含图片和标题的影像图库栅格(如下图),使用CSS表格很快就能搞定。

以下是我们这个影像图库的代码:
复制代码
代码如下:
A lily in the gardens of The Vyne Country House

Fuchsia plant in my garden

A crazy looking flower

This robin has been visiting our garden over the summer.
He is very friendly and doesn't seem to be too worried about sharing the garden with us.
每张图片被一个img标签引用,它的标题包含在P元素中,它们均被包含在一个类名为“image”的div元素中。同一行的div被一个类名为“row”的div元素包含,整个影像图库被一个类名为“grid”的div元素包含。
实现这个布局的CSS代码十分简单:
复制代码
代码如下:.grid {
display: table;
border-spacing: 4px;
}
.row {
display: table-row;
}
.image {
display: table-cell;
width: 240px;
background-color: #000;
border: 8px solid #000;
vertical-align: top;
text-align: center;
}
.image p {
color: #fff;
font-size: 85%;
text-align: left;
padding-top: 8px;
}
以上CSS代码简明易懂,可能你还注意到了我们是怎样通过border-spacing属性来控制单元格图像之间的距离的。制作一张栅格布局变得再简单不过了,同时我们还可以避免那些使用float元素实现等高布局所带来的麻烦。
将理论运用于实战
本文展示了CSS display属性中表格相关属性值的基础用法,开发者不断努力通过CSS来实现可靠的基础栅格布局,而这种方法最终会使其变得更简单。我们已经对CSS表格布局做了一个简明易懂的介绍,研究了display属性中各种表格相关的属性值,找出了匿名表格元素的本质,另外还发现了一些其它有用的CSS表格属性。
接下来的一步就看你了,你已经了解到使用CSS表格制作栅格布局的潜力,带着好奇心去自己尝试下吧!运用从本文学到的知识,你可以开始实践你自己的CSS表格布局并发明一些新的技术。
相关内容
- 大小不固定的图片和多行文字的垂直水平居中实现分析CSS 垂直水平居中的5种最佳解决方案CSS水平垂直居中的几种方法总结纯css多种方法实现div中单行文字、多行文字及嵌套div垂直水平居中如何使div垂直水平居中的css代码CSS 实现未知内容高度的垂直水平居中(改良版)CSS解决未知高度的垂直水平居中自适应问题CSS水平垂直居中解决方案(6种)
- 关于CSS中的display:table-cell使用技巧的几种应用CSS display属性的table表格布局基于display:table的CSS布局让HTML元素和像table一样css display table 自适应高度、宽度问题的解决
- css属性让网页文字实现竖排的几种方法设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- css 半透明 让IE6支持png图片半透明解决方法纯css实现背景图片半透明内容不透明的方法利用CSS3制作简单的3d半透明立方体图片展示CSS实现让文字半透明显示在图片上的方法css3实现背景图片半透明内容不透明的方法示例
- PNG8格式图片是不支持半透明等问题深入分析背景半透明效果CSS链接样式代码img 半透明 处理img加半透明背景实现思路及代码css 半透明 让IE6支持png图片半透明解决方法背景半透明最佳实践div背景半透明,覆盖整个可视区域的遮罩层效果 css 背景半透明最佳实践div背景半透明 覆盖整个可视区域的遮罩层效果利用js+css简单实现半透明遮罩弹窗DIV半透明代码 兼容主流浏览器CSS 半透明度设置归纳总结[Firefox,IE,Chrome,Safari]
- CSS伪类与CSS伪元素的区别及由来具体说明详解如何使用CSS3中的结构伪类选择器和伪元素选择器解析CSS中的伪元素及其与伪类的区别详解CSS中的伪类与伪元素及二者间的区别浅谈CSS伪类与伪元素CSS伪类和伪元素的区别详解css3 伪元素和伪类选择器详解CSS伪类/伪元素选择器整理css伪类伪元素域高级选择器的介绍浅谈CSS 伪元素&伪类的妙用
- ie10 css hack 条件注释等兼容方式整理针对主流浏览器的CSS-HACK写法及IE常用条件注释 css 条件注释区分非IE浏览器 css 条件注释使用指南 css 条件注释使用指南CSS教程:条件注释的格式以及作用CSS条件注释详解(根据不同浏览器加载CSS)
- 如何在class内写xsl标记注意事项CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- ie6不支持两个连续并列class类名怎么解决浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 用css margin去掉横排图片之间的间距CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题





