您现在的位置是:网站首页> 编程资料编程资料
35款精致的 CSS3 和 HTML5 网页模板 推荐css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
![]() 2021-09-07
1083人已围观
2021-09-07
1083人已围观
简介 过去的几年,网页设计和制作人员就已开始关注和使用 HTML5 了,如今 HTML5 得到了更加广泛的应用,国外已有很多基于 HTML5 制作的网站
所以,今天这篇文章给大家带来的是35款基于 HTML5 和 CSS3 的非常精致的网站模板,大家可以借助这些优秀网站模板制作出自己的 HTML5 网站。这些网站模板大部分都是免费的,虽然有些要付费,但是都提供了在线演示,所以……你懂的:)
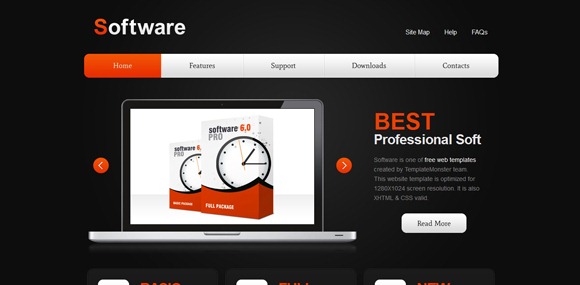
1. Software (Free)Software 是一款非常精美的基于 HTML5 和 CSS3 的企业产品网站模板,免费下载使用。
演示 下载2. Vivid Photo (Free)Vivid Photo是一个优雅的摄影网站模板,适合摄影师或者爱好摄影的朋友。
演示 下载3. Keith Douglas ($18)特别推荐!基于全屏背景图片的幻灯片效果,适合个人和企业网站,虽然要付费,但是有在线演示,所以……
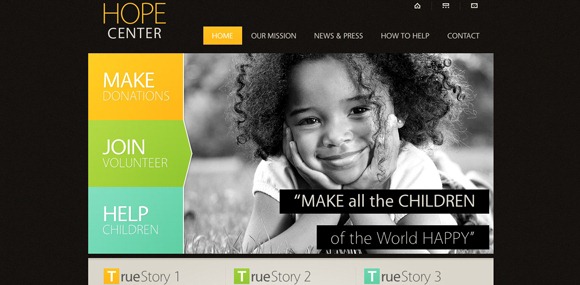
演示 下载4. Hope Center (Free)另一款网站模板,使用了众多 HTML5 和 CSS3 特性。
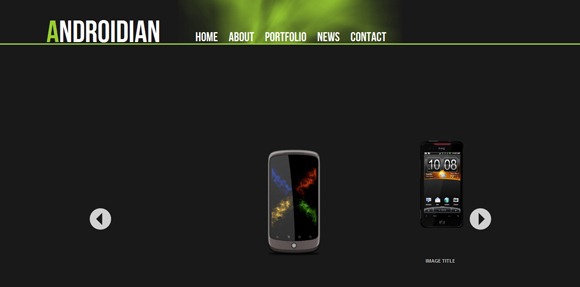
演示 下载5. Androidian (Free)Androidian 使用黑色和绿色两种色彩的网站模板,带有滑块功能。
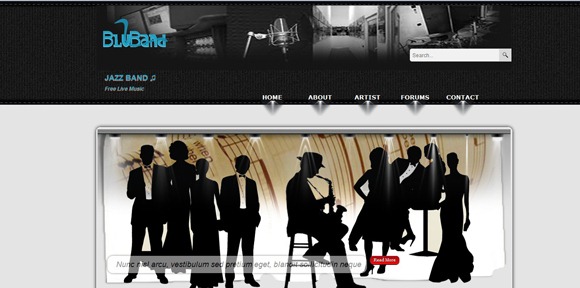
演示 下载6. Blu Band (Free)Blue Band 是一款非常酷的音乐主题 HTML5 和 CSS3 网站模板。
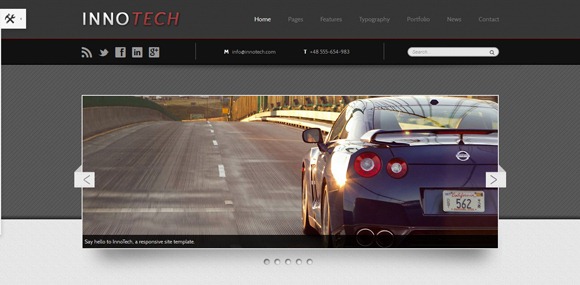
演示 下载7. Innotech ($15)InnoTech 是付费模板,设计简洁,高质量,提供在线预览。
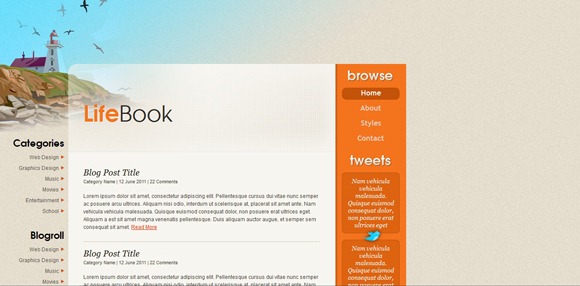
演示 下载8. Life Book (Free)这款模板适合作为博客,好像有类似的 Wordpress 主题。
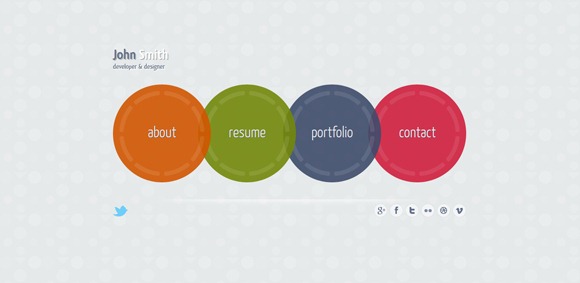
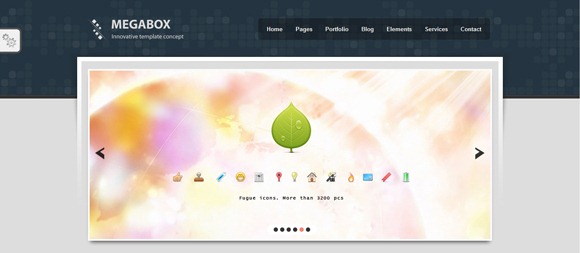
演示 下载9. John Smith ($30) 演示 下载10. Mega Box ($15)Mega box 这个主题的网站模板适合各种商业网站。
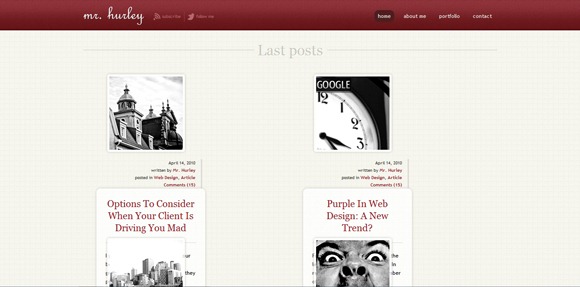
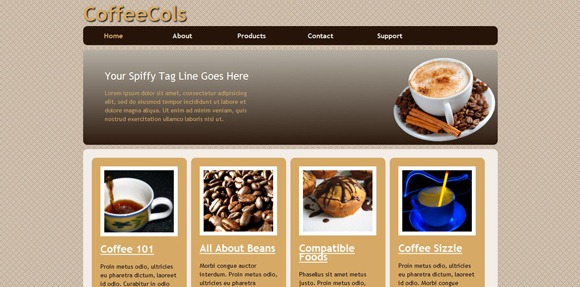
演示 下载11. Mr. Hurley (Free) 演示 下载12. Coffee Cols (Free)Coffee Cols 是一个非常有创意的杂志风格的网站模板。
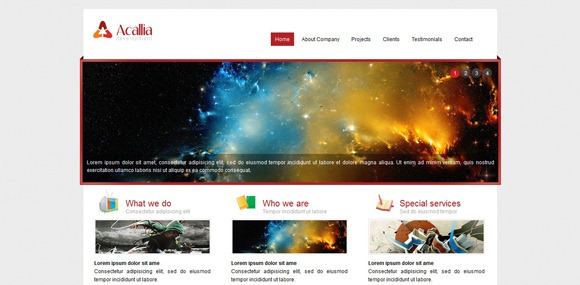
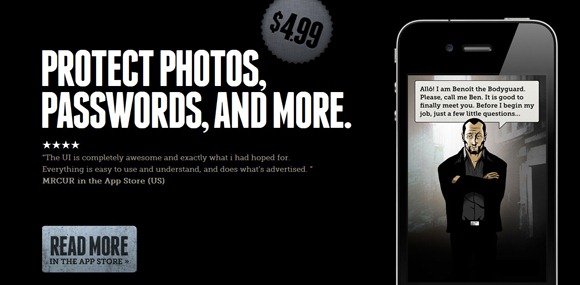
演示 下载13. Acallia (Free) 演示 下载14. Ben The Bodyguard ($4.99)一款适合移动 APP 项目的网站。
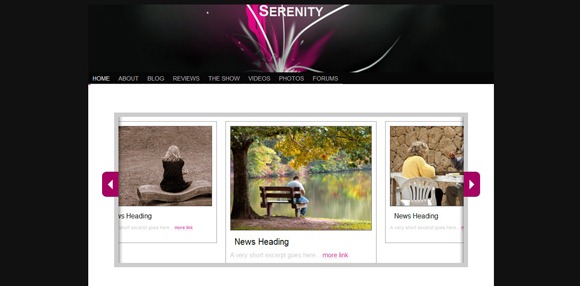
演示 下载15. Serenity (Free)Serenity 是一个非常简单的模板模板,供学习参考。
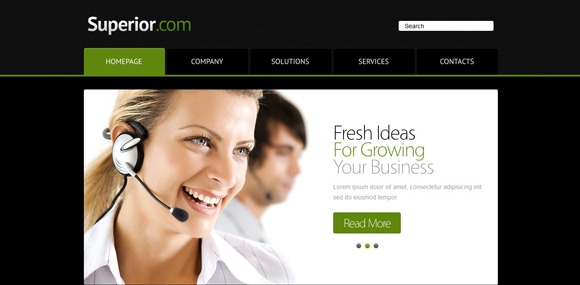
演示 下载16. Thom Sander (Free) 演示 下载17. Superior (Free)这是一个适合企业网站的 HTML5 和 CSS3 网站模板。
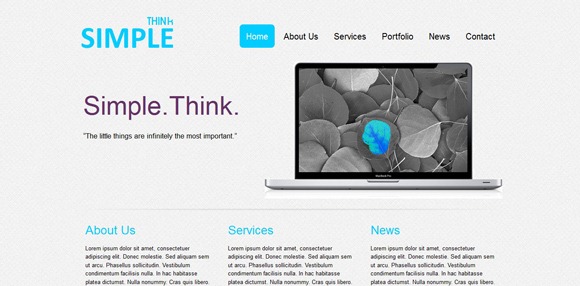
演示 下载18. Think Simple (Free)Think Simple 是一个经典风格的企业网站模板,使用了简洁但有吸引力的配色方案。
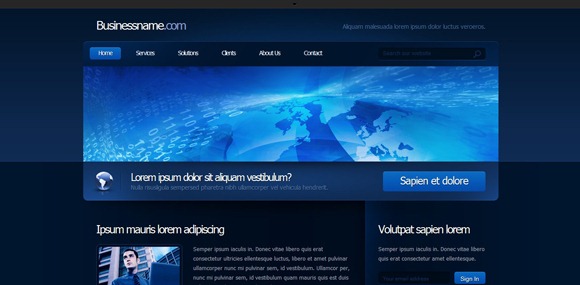
演示 下载19. Business Name ($19)标准的网站模板,有 HTML,CSS,PSD 源文件。
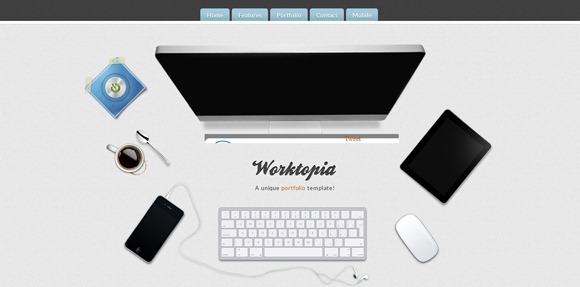
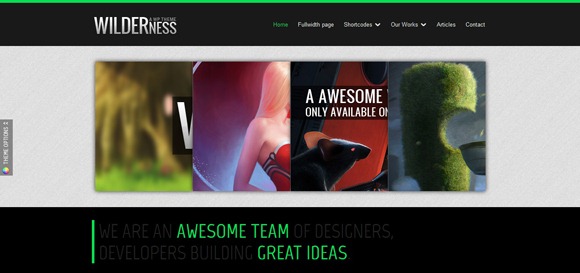
演示 下载20. Worktopia ($13) 演示 下载21. Wilderness ($40)Wilderness 是一个非常适合创意项目或者工作室的网站。
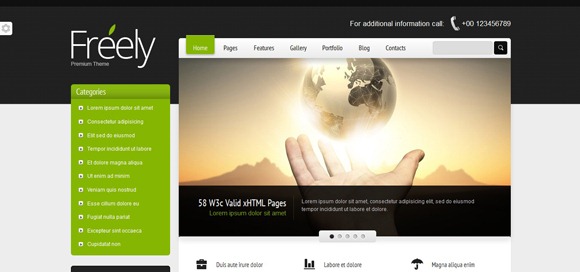
演示 下载22. Freely ($15)另一款非常精美的网站,提供了在线预览。
演示 下载23. Im Creatives (Free)IM Creatives 是一个互动的,创意的 HTML5 和 CSS3 网站模板。
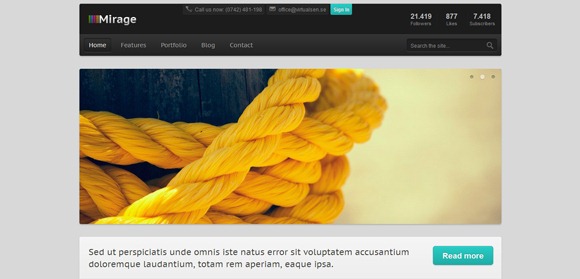
演示 下载24. Mirage ($16)Mirage 简洁设计风格的网站模板,但很有视觉吸引力。
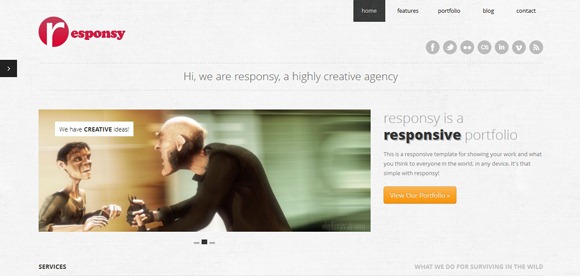
演示 下载25. Responsy ($15)Responsy 是一款精致的响应式 HTML5 网站模板。
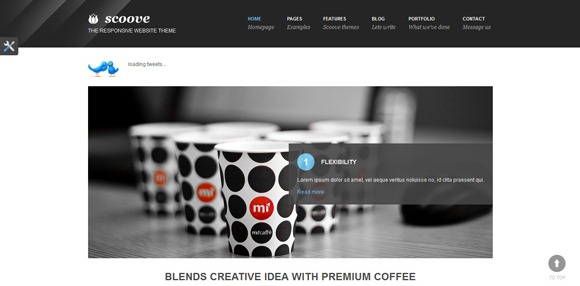
演示 下载26. Scoove ($15)Scoove 是另一款漂亮的响应式网站模板。
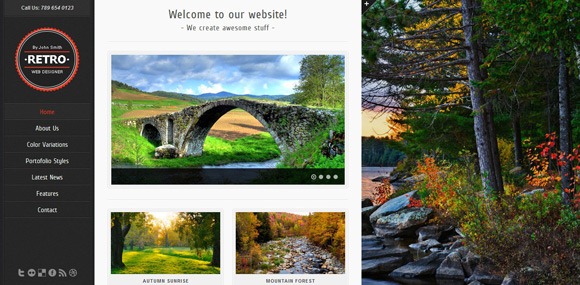
演示 下载27. Retro ($13)Retro 这个网站模板非常精美,适合作为作品集网站或者企业产品展示网站。
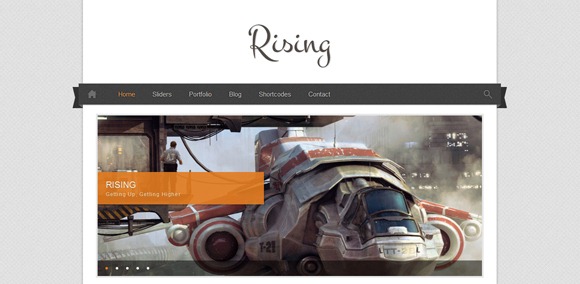
演示 下载28. Rising ($15)Rising 这款 HTML5 网站模板适合用于移动项目。
演示 提示: 本文由神整理自网络,如有侵权请联系本站删除!本站声明:
1、本站所有资源均来源于互联网,不保证100%完整、不提供任何技术支持;
2、本站所发布的文章以及附件仅限用于学习和研究目的;不得将用于商业或者非法用途;否则由此产生的法律后果,本站概不负责!
相关内容
- 一个挺常用的float布局div问题解决方法浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 防止CSS网页布局错位 CSS宽度计算css实现元素居中的N种方法div水平布局两边对齐的三种实现方法waterfall瀑布流布局+动态渲染的实现页面中有间隔的方格布局如何完美实现方法css实现六种自适应两栏布局方式使用flex布局轻松实现页面布局的示例代码使用Flex布局实现头部固定内容区域滚动的方法详解flex布局下图片变形的解决方法详解flex布局与position:absolute/fixed的冲突问题Flex布局实现div内部子元素垂直居中的示例
- 19楼网页广告设计规范html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 交互组件微创新 让网站用户体验增色的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 提升网页加载速度和体验以及图片优化的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 抽屉式导航的设计更能让用户专注于核心的功能html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 该网站可能因黑客侵入而存在安全风险的解决方法浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- W3C是什么意思 W3C标准简介html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- ie-css3.htc 让IE6, 7, and 8也支持box-shadow CSS3属性box-shadow使用详细教程CSS3基础(RGBa、text-shadow、box-shadow、border-radius)CSS3新属性transition-property transform box-shadow实例学习IE下模拟css3中的box-shadow(阴影)效果代码CSS3属性box-shadow使用指南
- css中省去绝对地址前的http: 节省字节CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题