您现在的位置是:网站首页> 编程资料编程资料
利用CSS3参考手册和CSS3代码生成工具加速来学习网页制css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
![]() 2021-09-07
1348人已围观
2021-09-07
1348人已围观
简介 使用CSS3进行前端设计是未来的发展趋势。因此,如果你是一名前端设计师,就需要掌握这些最新的技术,否则就有可能会被淘汰。
CSS3技术现在越来越成熟,通过CSS3的一些新特性(如box-sizing、边界半径、文字阴影、渐变等)创建的效果已经令前端开发者兴奋不已。使用CSS3进行前端设计是未来的发展趋势。因此,如果你是一名前端设计师,就需要掌握这些最新的技术,否则就有可能会被淘汰。
一、参考手册
1. Idiomatic CSS
编写统一、符合习惯的CSS的原则,有中文版本。
2. CSS3 Click Chart
示例代码和CSS3特性支持情况表。
3. CSS3 Selector
CSS3 Selector的官方指导手册。

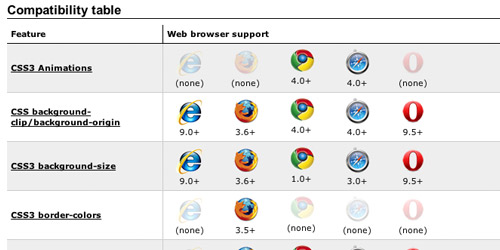
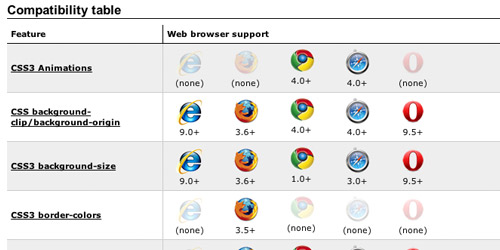
4. HTML5 & CSS3 Support
主流浏览器对HTML5和CSS3支持情况一览表。

5. CSS3 - Information and Samples
针对CSS3的各种信息和示例。

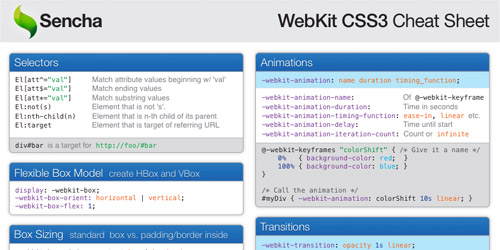
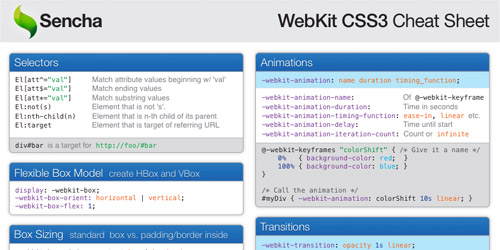
6. Sencha CSS3 Cheat Sheet

7. Smashing Magazine CSS3 Cheat Sheet

二、CSS代码生成工具
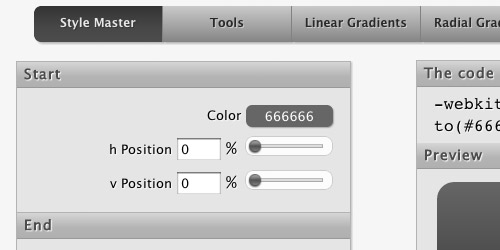
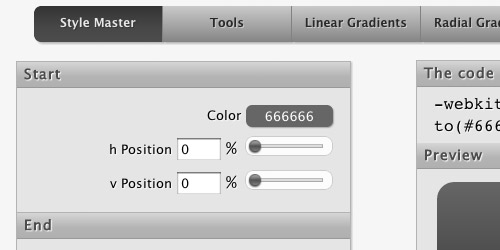
1. Gradient Editor
一个强大的CSS渐变代码可视化编辑器,类似于Photoshop的渐变设置界面。

2. Gradient
CSS3渐变代码生成器。

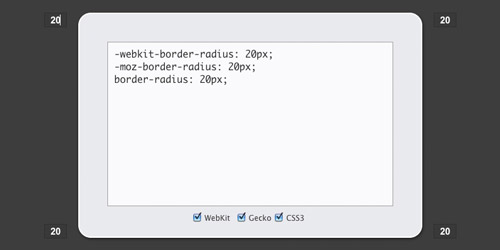
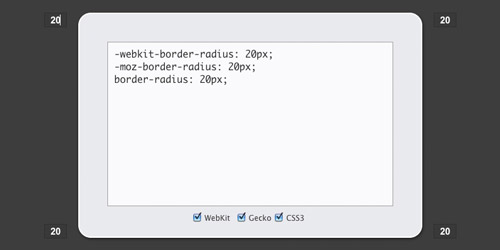
3. Border Radius
边界半径(圆角)代码生成器,通过设置四个角的半径数字,即可自动生成代码,且能够直接预览到效果。

4. CSS3 Generator
通过可视化形式设置各种属性,包括文字阴影、轮廓、边界、渐变、过渡等,并能够自动生成代码。

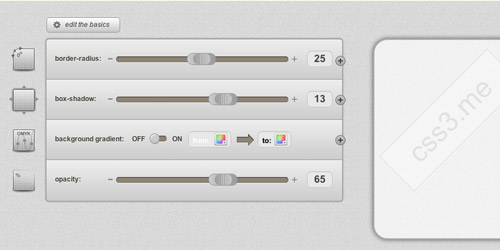
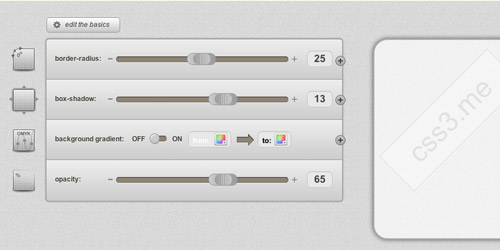
5. CSS3
针对边界半径、box阴影、背景渐变和不透明度的CSS3代码生成器。

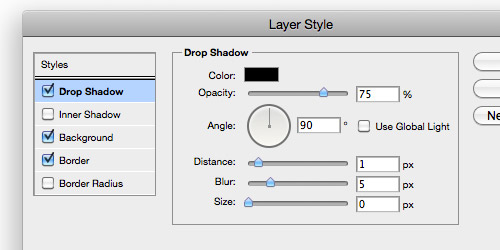
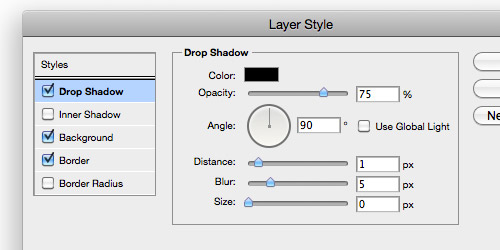
6. LayerStyles
如果你熟悉Adobe Photoshop,你会发现这个工具非常好用。

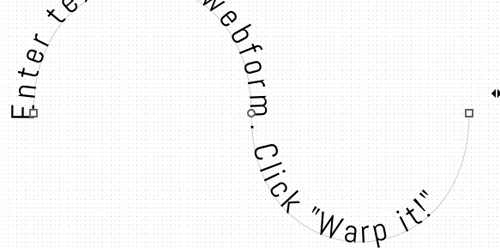
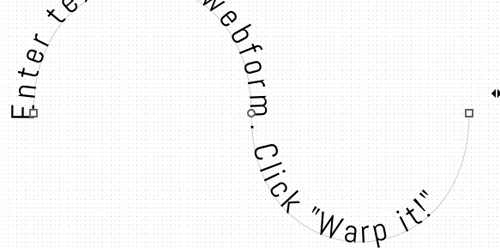
7. CSSWarp
自动生成路径文本的CSS代码。

8. Font Squirrel
生成woff、svg、eot和ttf格式的字体,并在CSS中使用。

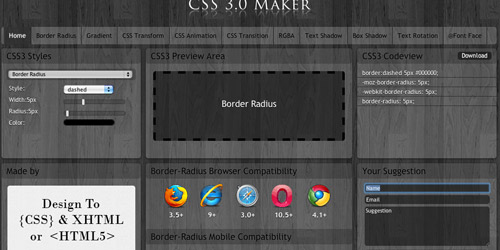
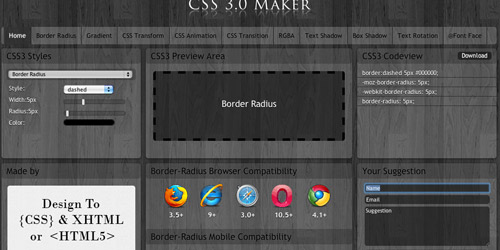
9. CSS3 Maker
强大的CSS3代码生成器。

10. CSS3 Tool
各种CSS3代码生成工具集合。

一、参考手册
1. Idiomatic CSS
编写统一、符合习惯的CSS的原则,有中文版本。
2. CSS3 Click Chart
示例代码和CSS3特性支持情况表。
3. CSS3 Selector
CSS3 Selector的官方指导手册。

4. HTML5 & CSS3 Support
主流浏览器对HTML5和CSS3支持情况一览表。

5. CSS3 - Information and Samples
针对CSS3的各种信息和示例。

6. Sencha CSS3 Cheat Sheet

7. Smashing Magazine CSS3 Cheat Sheet

二、CSS代码生成工具
1. Gradient Editor
一个强大的CSS渐变代码可视化编辑器,类似于Photoshop的渐变设置界面。

2. Gradient
CSS3渐变代码生成器。

3. Border Radius
边界半径(圆角)代码生成器,通过设置四个角的半径数字,即可自动生成代码,且能够直接预览到效果。

4. CSS3 Generator
通过可视化形式设置各种属性,包括文字阴影、轮廓、边界、渐变、过渡等,并能够自动生成代码。

5. CSS3
针对边界半径、box阴影、背景渐变和不透明度的CSS3代码生成器。

6. LayerStyles
如果你熟悉Adobe Photoshop,你会发现这个工具非常好用。

7. CSSWarp
自动生成路径文本的CSS代码。

8. Font Squirrel
生成woff、svg、eot和ttf格式的字体,并在CSS中使用。

9. CSS3 Maker
强大的CSS3代码生成器。

10. CSS3 Tool
各种CSS3代码生成工具集合。

相关内容
- 网页设计技巧:网站的首页设计对于能观众的影响html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 360安全桌面主题的设计小结 360安全桌面风格设计轩辕剑 win7桌面主题 非常漂亮的WIN主题Project Hera Launcher Theme(多桌面主题图标包) v2.03 安卓版PE下桌面主题使用技巧解读Banx(桌面主题) for android v1.2.3 安卓版IOS7桌面主题 for Android v0.0.17 安卓版超萌猫咪桌面主题 中文官方安装版
- 关于交互设计中的默认值的设计要点浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 栅格规范制作的方法介绍(图文教程)浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 为博客添加“正在加载中”的过度特效的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 活动专题页信息表达法则--瞬间致胜的方法html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 从Chrome中提取出来的WebUI样式CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 35款精致的 CSS3 和 HTML5 网页模板 推荐css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 一个挺常用的float布局div问题解决方法浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 防止CSS网页布局错位 CSS宽度计算css实现元素居中的N种方法div水平布局两边对齐的三种实现方法waterfall瀑布流布局+动态渲染的实现页面中有间隔的方格布局如何完美实现方法css实现六种自适应两栏布局方式使用flex布局轻松实现页面布局的示例代码使用Flex布局实现头部固定内容区域滚动的方法详解flex布局下图片变形的解决方法详解flex布局与position:absolute/fixed的冲突问题Flex布局实现div内部子元素垂直居中的示例





